For most of the internet’s history, websites and native apps have existed in their own relatively separate niches to serve very different purposes for their users. The Web was initially just a collection of hyperlinked documents, while apps provided more interactivity in self-contained programs. But as these technologies mature and the needs of both businesses and users evolve, we’re approaching a point where the line between the two is beginning to blur.
In some ways the existence of the Web and native apps compliment each other, accelerating the advancement of their platforms. In other ways, their differences can make development and distribution difficult - especially for certain groups.
For businesses, hiring separate teams for iOS, Android, and web development can dramatically increase the cost and timeline of a project. Since platform-specific apps are written in different languages, managing multiple codebases can lead to inconsistencies and make cross-team collaboration more difficult. Because there tends to be a steeper learning curve to writing native apps than websites, launching a web, iOS, and Android app might not be possible or cost effective for smaller teams.
For users, access to these apps becomes increasingly important for what Google calls the Next Billion Users - those who live in developing countries with limited internet bandwidth, storage sizes, build budgets, and app store restrictions. The way in which users access the internet varies heavily on the global scale.
As these platforms continue to evolve and become increasingly important in our lives, it’s time to rethink how digital experiences are being built and distributed on them moving forward.
Web Apps
Since its creation in 1989, the Web has democratized the development and distribution of software in a way that no other platform has. In recent years, websites with higher degrees of functionality and interactivity have become known as “web apps”, providing experiences closer to what users would expect from native apps. As browsers continue to become more feature-rich, they’re evolving far beyond being just “document readers”. They’re instead starting to behave more like operating systems - allowing instant access to millions of these web apps as well as countless extensions designed to enrich those apps.
One of the key strengths of the Web lies in its reach, due to the free and open nature of the platform as a whole. It’s widely accessible to a massive global audience - including anyone who has an internet-connected phone or computer. It’s not governed by a single corporation or entity and committees like the World Wide Web Consortium exist to ensure it stays this way.
Another reason for the Web’s successful proliferation is due to how quick and relatively easy it is to create, deploy, and update a web app compared to native apps. There’s no lengthy app store submission and approval processes for developers, and updates can be instantly pushed to users.
But while web apps are becoming more powerful, they’re still trying to catch up to native apps in many ways. They’re limited to the device APIs exposed by the browser, meaning features like haptic feedback, NFC capabilities, and other hardware-specific features are still not possible for web developers to implement.
Native Apps
Unlike web apps, native apps are built specifically for the device they’re intended to run on. They can provide a deeper integration with the device’s operating systems and APIs, including features like widgets, background syncing, and push notifications. The ability to have quick and easy access to an app from your device’s home screen or app launcher makes engagement much easier for returning users as well.
They also tend to be more performant than web apps due to the majority of data being installed on-device. This eliminates the need to make requests to web servers for unchanged code (for example, UI) every time the app is opened. The ability to refresh necessary data in the background even when the app is not in use also allows for faster launching and more offline capabilities.
Although having an app installed to a device makes access easier for returning users, it requires a significant commitment in device storage space as well as the added friction of the user seeking out the app in the first place. While the average user has around 40 apps installed on their phone, most of them only switch between a handful of those daily and are apprehensive to download another 50+ MB app to their device. Because of this, one of the most significant hurdles of launching a native app is simply acquiring those new users.
When these apps are installed through a dedicated distribution service such as the App Store or Google Play store, there’s usually a higher standard for security and user experience. Although this has the benefit of improving discoverability for these apps, it can be a drawback in other cases. App stores tend to take a significant cut of every sale in addition to any fees required to list the app in the first place. There’s also strict guidelines on what’s allowed or not allowed when it comes to content, in-app purchases, etc.
Most notably for developers, building an app for multiple platforms means rewriting it in multiple languages - iOS apps are written in Swift or Objective-C, while Android apps are often written in Java. These languages tend to have a steeper learning curve than what’s traditionally used on the Web, so it comes with the added cost of finding talented developers across multiple technology stacks. This parallel development can also lead to inconsistent design and features between platforms.
Unifying Experiences
For those looking to bridge some of these gaps, more options are emerging for building cross-platform experiences in a faster, more portable way. The concept of “build once deploy anywhere” is becoming a reality - making it easier than ever for teams of any size to launch an app across multiple platforms.
These approaches allow businesses to consolidate resources, rather than needing to hire separate teams for iOS, Android, and web development. It also allows apps to maintain a more consistent UI, having the same look and experience across platforms.
One of the most popular solutions is building what’s called “hybrid” apps. These are native apps built using open web technologies like HTML, CSS, and JavaScript but are rendered to native UIs. The promise of these hybrid apps is that by managing a singular codebase, development costs can be dramatically reduced along with the speed of development time. The majority of code used to build a web app can be easily ported over to an app that runs natively on mobile and desktop - meaning if you know how to make a website, you know how to launch a native app.
Rather than building apps that are designed solely to be viewed inside a browser, these apps have access to lower level operating system APIs - opening the door for truly native functionality. Additionally, these come with the added benefit of being able to be submitted to app stores with minimal platform-specific code required.

The most widely used framework for building hybrid apps is React Native, which is what’s currently being used to build some of the most popular mobile apps today - Facebook, Instagram, Coinbase, Tesla, Uber Eats, and more. Shopify has openly expressed their commitment to React Native as well, announcing that “...[they’ve] decided to go full steam ahead building all of [their] new mobile apps using React Native”.
Similar to React Native, Ionic is another feature-rich hybrid app framework. Although Ionic is also built on web technologies, it has the advantage of being framework agnostic and includes support for Angular, Vue, React, and even vanilla JavaScript.
For desktop-only apps, one of the leading solutions is Electron - a framework launched by GitHub in 2013 that allows for the creation of full-fledged desktop applications using web technologies. It uses Chrome’s rendering engine and Node.js to run an app compatible with Windows, macOS, and Linux. Electron powers a number of the most popular desktop apps including Microsoft Teams, Slack, Visual Studio Code, and Discord.
While Electron makes desktop app development a breeze, the framework often draws criticism for high memory and disk space usage. Since Electron apps are essentially independent instances of Chrome, each package includes the entire Chromium runtime environment needed to run the app - adding a minimum of around 30 MB to the app’s total file size.
Progressive Web Apps
At the launch of the original iPhone in 2007, Steve Jobs introduced support for what he called “web apps” as an “innovative new way to create applications for a mobile device”. These were feature-rich websites that integrated more closely with the iPhone’s services; built with the existing web technologies that developers already knew.
Since then, Google has iterated upon this concept by releasing guidelines and tooling for what they call Progressive Web Apps (or PWAs) in 2015. These are supercharged websites that provide even more app-like experience for users by implementing features that users expect from native apps.
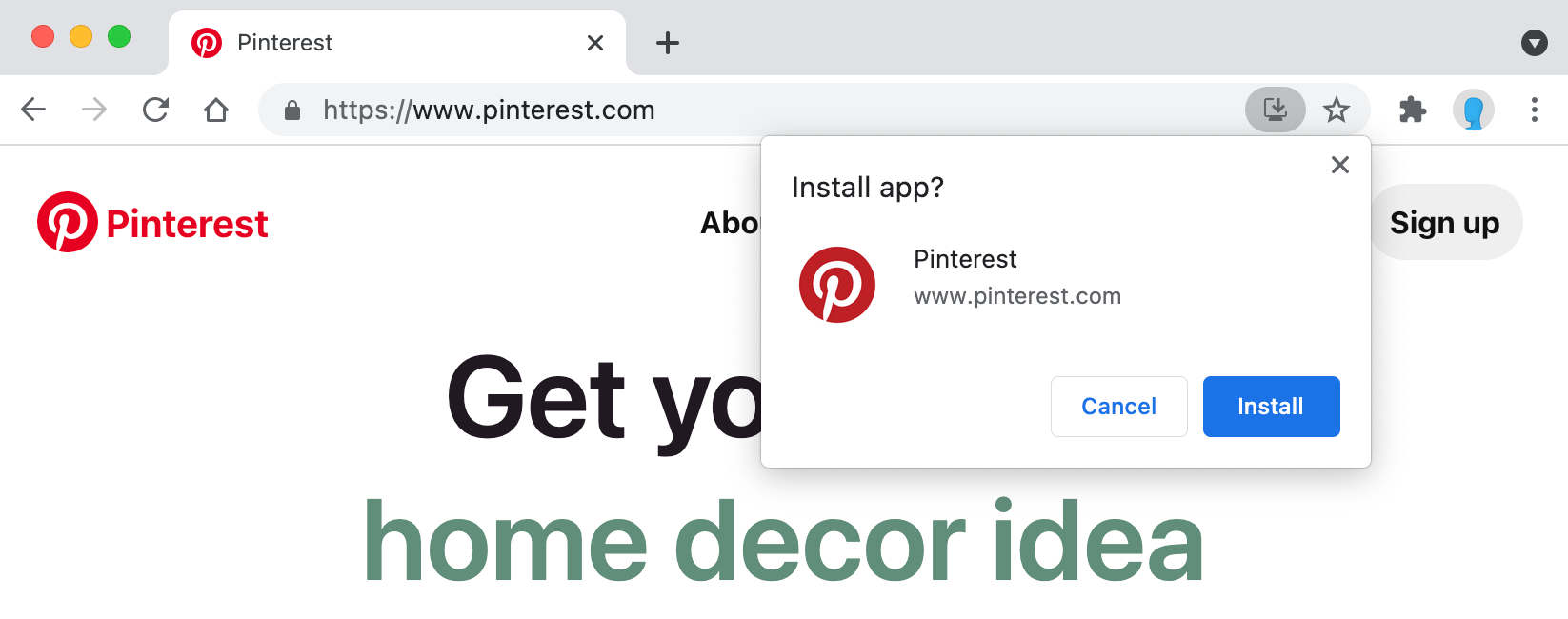
While technically still running within a web browser, PWAs benefit from a deeper integration with a phone or desktop computer’s operating system through the use of service workers. This opens the door for features such as push notifications, offline capabilities, and more. Websites that offer PWAs can prompt users to install the app directly from their site, providing a frictionless process for users to more easily return to a service they already use.

Allowing users to install web apps directly to their device increases the app’s reach and provides a better experience for engaged users that are likely to return. This also makes it possible for users to install more lightweight versions of apps and for developers to offer apps that wouldn’t normally be available on an app store for any reason.
As PWAs continue to become a more viable option, some companies have also started to use them as a workaround to circumnavigate certain app store restrictions. For example, since Apple’s App Store prohibits cloud gaming services, Google Stadia and Microsoft’s xCloud have built web-based PWAs instead.
However, since PWAs exist within the confines of the browser that powers them, their functionality is limited to what the browser has access to. There’s also the issue of discoverability since users typically aren’t used to installing apps from websites. This means that for a PWA to be successful, sites need to offer clear instructions to users that their app is “installable” and why it’s beneficial to do so.
While they don’t yet provide quite the same experience you may get from a native app, devices are starting to support more PWA features. At Google I/O 2021 Google announced a number of upcoming features that will bring PWAs even more in-line with native apps including quick actions, app icon badges, and OS file type handling. As PWAs continue to mature, they’re proving to be the next step in the Web’s evolution.
It’s important to note that these cross-platform solutions are not one-size-fits-all. Each option has pros and cons and it’s important to choose what’s right for you before committing to any one of them. The best approach depends not only on your budget, but also on identifying who your user base is and what platforms you’re trying to reach them on.
The technologies that have laid the foundation for the modern Web are now powering the next generation of cross-platform apps, making it easier than ever to create unified experiences that span browsers, desktop, and mobile devices. The future of app development looks to be headed towards greater flexibility and having a wider range of options to choose from when architecting an app.